This is a short blog post about the shipping debug mode in WooCommerce. I will explain what it is, where you can find it, how you can use it and for what situations you should enable this setting.
Natively WooCommerce caches any earlier retrieved shipping rates for 48 hours in the session. Caching shipping rates is done for performance reasons. Calculating shipping rates can be a fairly complex and resource heavy process compared to other functions. This especially goes for things like live shipping quotes which make requests to external resources.
Not caching the rates would mean that these calculations would be done everytime the order totals are refreshed, meaning every page reload, an address field is changed or a shipping option is selected.
So caching is a good thing right?! For live websites absolutely! However when configuring a site and setting up shipping rates this can be skewed results as changes may not come through. Because of that I’d recommend to turn the shipping debug mode anytime working with/configuring shipping rates.
Enabling the shipping debug mode
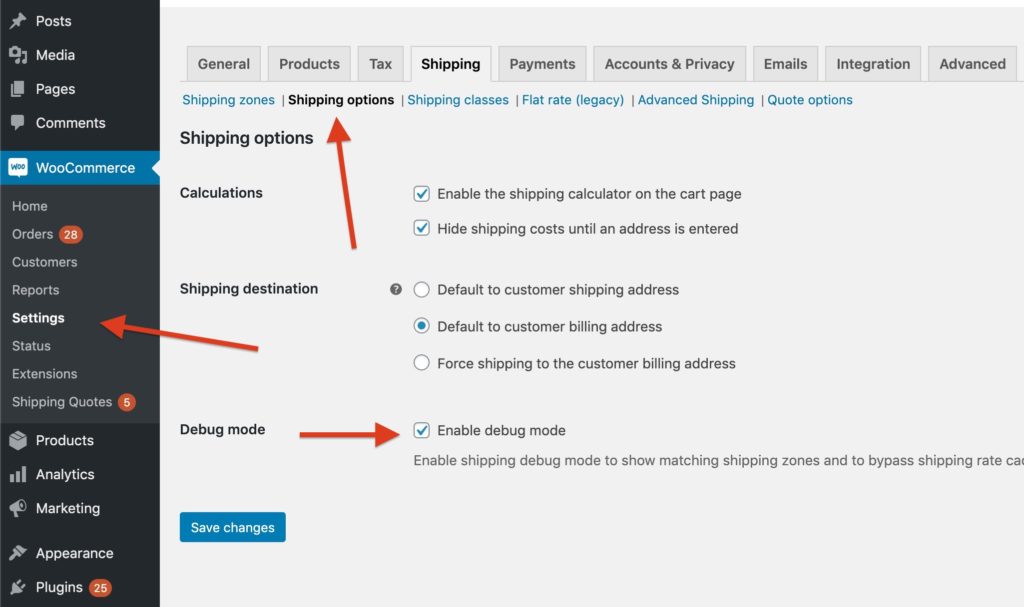
To turn on the shipping debug mode, head over to the WooCommerce > Settings > Shipping > Shipping Options page. The last option there gives you the option to enable or disable the shipping debug mode.

Shipping Debug Notice
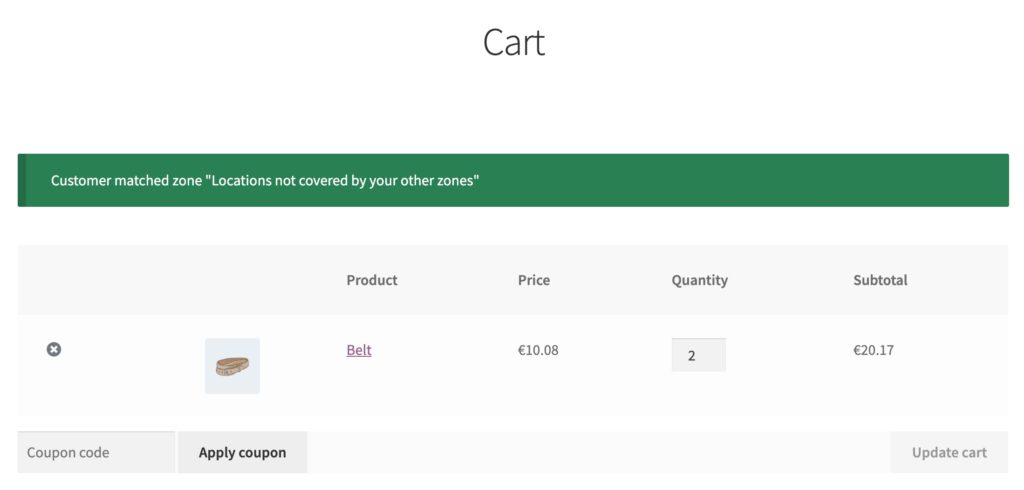
Aside from not caching the shipping rates, WooCommerce will display a notice on the cart/checkout page to show which shipping zone the customer is matching with.

This notice will disappear when the debug mode has been disabled.
I hope this will help some people who struggle with shipping rates that do not change, even though they put every setting right.



4 thoughts on “Shipping debug mode”
Hi,
i just found this post from you. Thanks!
But my problem is, that the checkout page is not auto reloading. so the customers have to reload the page to see the right shipping costs. You may know how to fix that?
Best regards
Hi Fabian,
Sounds like you have a JavaScript error somewhere. Probably from a plugin and maybe your theme.
First step would be to identify where its coming from; https://codex.wordpress.org/Using_Your_Browser_to_Diagnose_JavaScript_Errors
Second step is contacting the relevant developer to report it 🙂
Hope that helps!
Jeroen
jeroen. Do you have any clue of how to display on cart the exact calulation of shiping for debuging purposes?
Hi,
What would you like to display on the cart?
There’s no official way of displaying debug stuff on the cart page, I do know there are some plugins that display the cart weight for example.
Cheers,
Jeroen