WooCommerce already has a setting to completely remove products/variations products when out of stock. This means they’re no longer visible on shop pages or on product pages for the variations. If your store offers products that come back in the future it is a good idea to not completely remove them. Showing variation as disabled can be an improvement to the customer experience to show there are different options available, but not available right now.
Remove Out of Stock Products
If you want to remove the products and variations that are out of stock, use the existing settings in WooCommerce Core. Head over the WooCommerce > Settings > Products > Inventory settings section. There you’ll find the ‘Out of stock visibility’ checkbox; check the box if you’d want to hide these product from the catalog, and variations from the dropdown completely.
Disable Out of Stock Variations

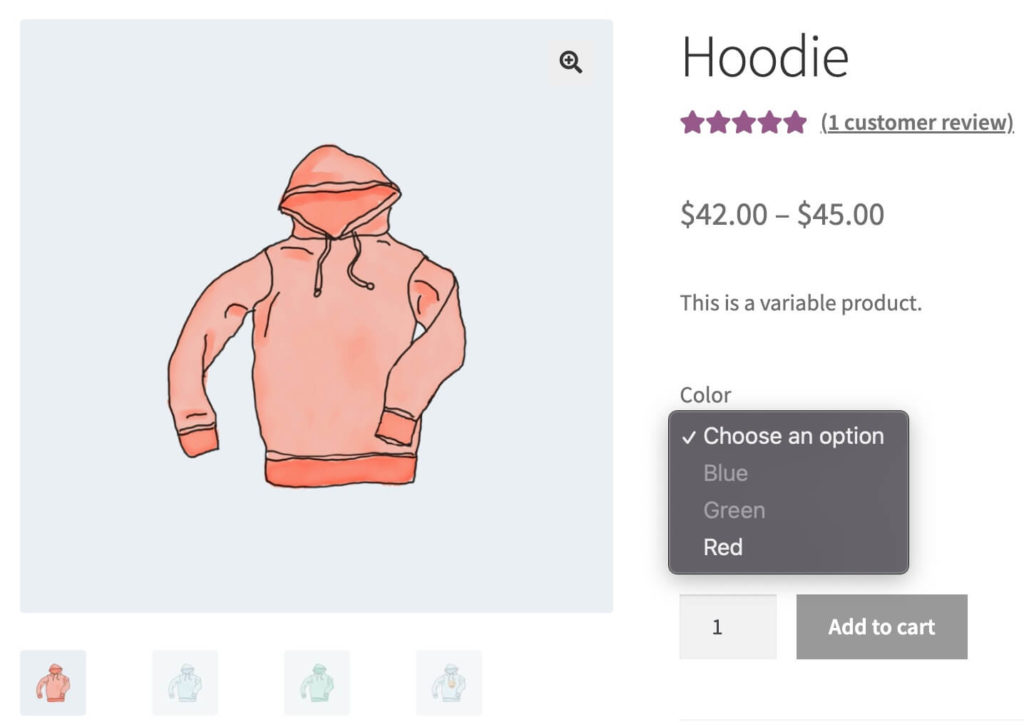
With just a small code snippet it is possible to check the product stock and make variations inactive. WooCommerce Core will then by default show the options in the dropdown as disabled. The snippet gives the effect shown in the screenshot.
Add Text to Out of Stock Variations
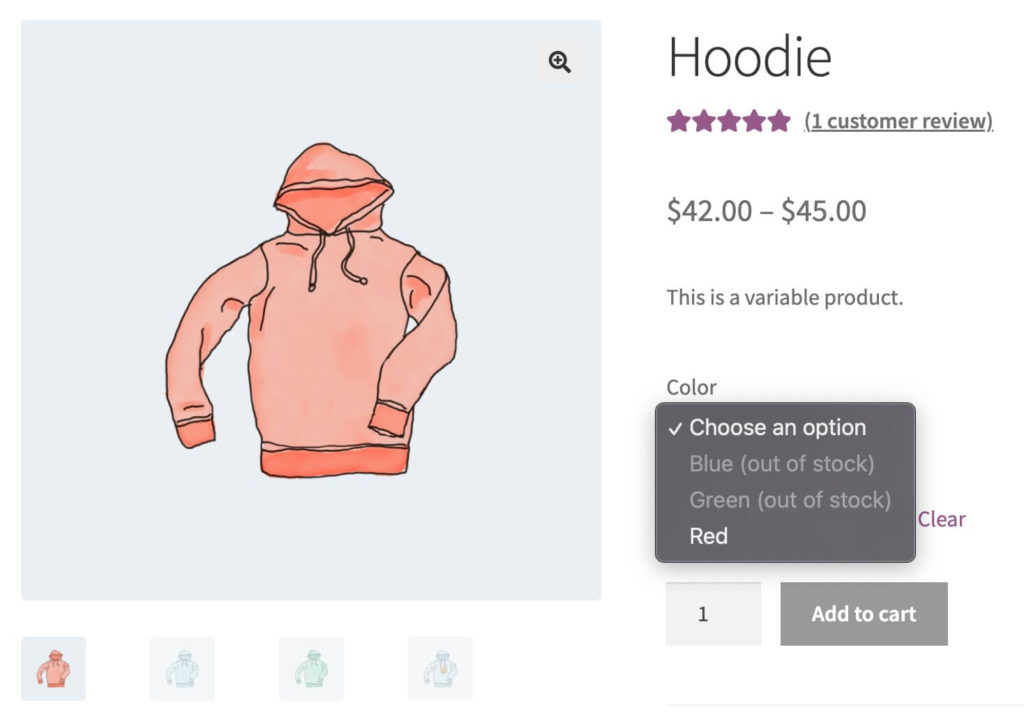
With the above addition it is not possible to select and view these variations. Add the text ‘(out of stock)’ to provide additional context as to why variations are not available/disabled.
Adding the snippet below adds this text to all disabled options. This is done through some Javascript in order to make sure it is updated accordingly. You can change the text of course in the snippet itself.
Which gives this as a result;




35 thoughts on “Disable Out of Stock Variations in WooCommerce”
Great snippet. Thank You!
Thank You Jeroen Sormani!
Hi,
What does 10 and 2 mean from this line: add_filter( ‘woocommerce_variation_is_active’, ‘ace_grey_out_variations_when_out_of_stock’, 10, 2 );?
Thank you in advance!
Hi,
Those are the priority of the filter and the number of arguments/parameters passed.
Cheers,
Jeroen
Hi. Is there a way to keep the variation clickable in order to be able to use this with https://woocommerce.com/fr-fr/products/back-in-stock-notifications/ ?
Hi,
This is the default behaviour in Woo, so you’d not want to use any of the code snippets in this post.
Cheers,
Jeroen
I have the the “problem” as iende.
Is there a way to highlight out-of-stock variations but leave them clickable?
So customers can decide weather to take a look (and subscribe to a back in stock notification) at the variant or ignore it.
I think this ist the most friendly way for customers to deal wit oos variants
Nice snippet! Very useful!! I tryied with 2 variations (colour and size) and doesn’t work. Any tip to improve the code to allow 2 or more variations?
Thank you in advance and kind regards
Hi Trulo,
Unfortunately I don’t have something readily available for multiple attributes; that is a bit more complicated scenario that this snippet can’t handle out of the box.
It may be possible but requiring a lot further customizing it.
Cheers,
Jeroen
Nice snippet! Very useful!!
Thank you
So glad I found this. It fixed my inventory issue. Thank you!
This works really great. Would it be possible instead of greying out the out of stock variations to hide them completely?
Hi Gert,
In the WooCommerce > Settings > Products > Inventory you can configure to hide out of stock products from the catalog 😉
Cheers,
Jeroen
Thx a lot, Jeroen! This is really very very helpful! Do you know whether somebody wrote something like that for use with more than one product attribute meanwhile?
Hi Jeroen,
do you have an idea why this works wonderfully with most products, but not with some? I’ve now tried a few things, for exaampla created a new product with the same properties/variants and then it works.
Many thanks and best regards
Natalie
Hi Natalie,
Could it be the products where it isn’t working have a lot of variations?
Cheers,
Jeroen
Hi Jeroen,
yes, these products have a lot of variations. Do you have a solution for this problem?
Thanks
Natalie
Hi Natalie,
Ah, I suspect that is the reason then. Above a certain threshold Woo changes how the variations work / are loaded dynamically through AJAX. Unfortunately I have not tested this snippet for that scenario / don’t have a solution readily available.
Depending on how many variations you do have it may be possible to up that threshold a bit (requires a small customization/code snippet), otherwise this code will have to be modified to make it work with the dynamic loaded variations as well.
Feel free to reach out through the contact form if you need help with such customization.
Cheers,
Jeroen
Thank you so much Jeroen, but I found a solution on the internet. If you want the link, please feel free to email me.
Thank you for your work.
I’m running into the same issue where a lot of variations cause the code to not work. Could you share your solution with me? Thanks.
I’m going to reply to my own comment in case anyone else runs into this issue and needs a fix. The easiest way to fix it is to modify the threshold for when woocommerce starts to use AJAX to populate the drop down boxes. By default, that’s 30. You can find the code to modify it here:
https://stackoverflow.com/a/72828172
Good morning Charles,
Thank you for this tip.
I have the same issue.
Is this now working for you?
I have 119 variations, but it doesn’t work for me.
Are you using both codes to high up de quantity?
Gr Alfons
I’m adding these using the Code Snippet plugin on a Woocommerce Storefront theme, and literally nothing changes. I’ve tried reloading the page with cache purged, yet still nothing. Do these snippets still work for people?
Hi Justin,
Yes, the snippet works; though if you have a lot of variations WooCommerce switches over to a AJAX system that doesn’t work with this snippet. Depending on your requirements it is possible to increase the threshold when Woo makes the switch (I believe this is linked to in another comment), or maybe another customization is needed if you’d like to keep that.
Cheers,
Jeroen
Charles, you’re my hero. TY for that update for products with 30+ variations.
Hi,
Just wondering how to disable add to cart button if the selected variation is out of stock.
Hi. The cod it’s works but still remaining on search. Ex: If you put a filter in the sidebar to display certain products based on a size, even if the respective size is out of stock on the product page, it will still appear as available when you put the filter. Do you have some solutions ?
Hi,
This code is indeed only for product detail pages. Your question would require an entire different customization/code for it to filter out of stock variations. Unfortunately i don’t have something readily available for this.
Cheers,
Jeroen