
For those store owners for who it is needed to setup city based shipping rates this can be a very interesting change. As you may know it is possible to setup city based using my Advanced Shipping for WooCommerce plugin, the downside of that can be that your customers can enter their own values at the ‘Shipping city’ field. This means that you’d have to enter any type of variation a customer can enter to ensure the correct shipping cost are calculated and shown at the totals.
Chances still remain that the customer makes a typo or enters a value that is not recognised by the values you setup for the shipping rates. A possibly solution to this is to change the existing text-input to a dropdown. This way you will have the control which options are available and the customer can enter. In the end this can reduce the error rate at the checkout.
Changing the city field to a simple dropdown
The following code snippet will change the city field to a simple dropdown. You are able to setup both the display value to the customer, and the so called ‘index’ or ‘key’ which is what the ‘City’ condition will match against (when using the Advanced Shipping plugin).
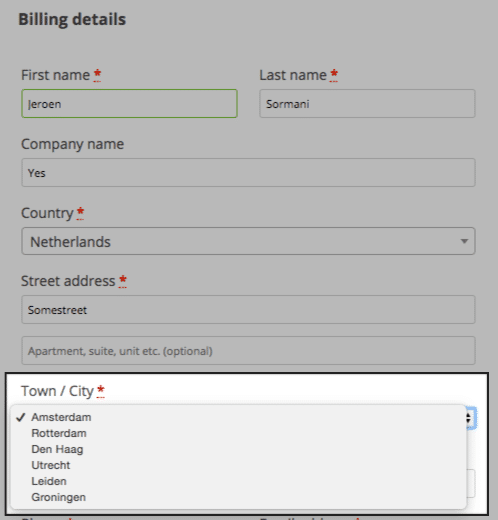
With the result looking like:
Making a searchable city dropdown
If you have a bigger list of cities then I’ve shown above it would be a good idea to change it to being a searchable field, just like how the Country field works. Making it a searchable field can be done with a few additional lines of code.
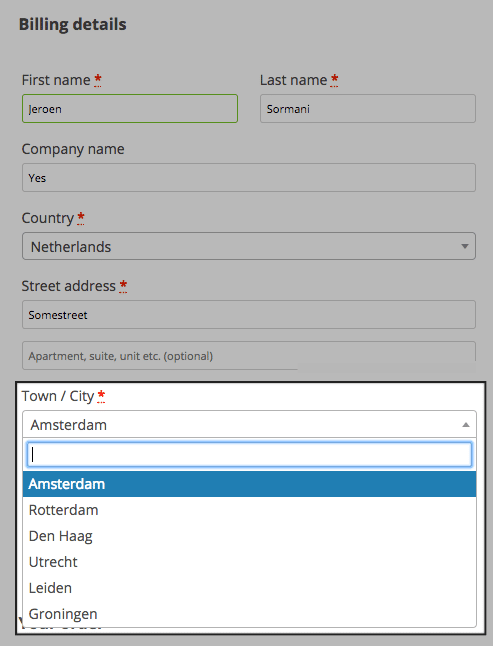
This is how it looks with the searchable field:
Setting up shipping rates based on city
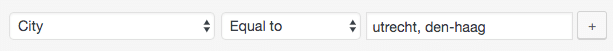
With this example you can more easily setup rates based on the city field. Now you only have one variation the customer can enter instead of many different variations and prevent possibly typo’s. To setup city based shipping using the ‘City’ condition you can now enter the ‘key/index’ values set in the above code to match in the condition against what the user selects.






51 thoughts on “How to change the city field to a dropdown”
Hi Jeroen, That’s amazing! Does this work on Shipping Calculator on the cart page too?
Hi,
I don’t think this snippet will change the city field on the cart page, you’d probably need a custom template for something like that.
Regards,
Jeroen
Hi Jeroen, Thanks. will give it a try 🙂
It seems like the searchable city snippet is not working. Is it a compatibility issue?
Hi, It’s working now fine. Done a mistake when coding. Thank you so much, Jeroen 🙂
hi dear , its a fantastic plugin , but where should i put this code to get dropdown list ? i mean in which of wordpress files i should edit and add this ?
in functions.php on your theme file ✌🏻
Edit via /wp-admin/theme-editor.php?file=functions.php
Yes, as Stefanus mentioned, the (child) themes functions.php would be a good place.
In case you’d like to know more about adding a code snippet to your site, I wrote this post recently:
https://aceplugins.com/how-to-add-a-code-snippet/
Cheers,
Jeroen
Hi, is there any way to show drop down in my account addresses where we edit our address
Hey there! Thanks for the post!
Question – is there a quick way to make the options available through an ajax call?
Hi George,
What is your goal with that? Are you trying to make the AJAX call just return a list of cities, insert them into the city field too, make it change on country for example?
Cheers,
Jeroen
Nice work, but when I choose another country, the list of cities remains the same for all countries. Any ideas will be appreciated. Thanks
Hi Ali,
I’ve not accounted for changing countries within my code snippet/post.
Using my https://aceplugins.com/plugin/advanced-checkout-fields-woocommerce/ plugin you can setup conditional fields based on the entered country, but I’m actually not sure if this would also work for setting up multiple fields with the same field ID (will have to give that a pass sometime)
Cheers,
Jeroen
Can we also make dropdown at cart page which is before checkout page?
HI Jeroen
It works great only issue im having is it shows the first city in the list as the default city instead of having a blank field , I wanted a blank field so that a user has to choose a city from the drop down. thanks hope I;m clear thanks
Adrian
Hi Adrian,
You could add a empty option at the beginning of the list (one without a title) to accomplish that.
Cheers,
Jeroen
Hi Jeroen,
Thank you for the sharing this amazing code snippet. I was wondering if there was an automated way to get the list of cities based on the cities added in the “shipping rates based on city”. So then I wouldn’t have to add the cities manually in two places
For example in line 12, how could I update it to do something like this :
‘options’ => get_list_cities_from_shipping_rate(),
If that makes sense?
Thank you
Hi Shabeer,
You can do just that, create a function to get the list of cities and use that function accordingly in both snippets.
Cheers,
Jeroen
Hi Jeroen,
What if my cities will be based on my states?
That would be possible?
Thank You!
Hello, thank you for the snippet.. the searcheable field is not working :/ Do you have any update regarding that?
Hi,
Just tested the snippet, works perfectly for me – you’d wanna check to see if you don’t have any JavaScript errors preventing this from working.
Cheers,
Jeroen
Hi Jeroen
This is Amazing. Do you have any idea to add this cities drop down list in Shipping Calculator?
Thank You
hi
how to make town city dropdown if someone select one of state , for example if someone select one of state from the list the town city loading some options belong to that state .
thank you
Fantastic tutorial, thank you!
Great tutorial. Can you do the same for states.
HELP
You saved my life, twice. Thanks for your help.
Please assit me where to paste this code , i dont know where to put it
I wrote this blog post on adding a code snippet; https://aceplugins.com/how-to-add-a-code-snippet/
Cheers,
Jeroen
where can i put that code?
Please see my reply to Michael’s comment for implementation instructions.
Thanks for that. But is it possible to make the city dropdown conditional? Such that it depends on the State Selected? Thanks
Hi Shams,
Sure its possible, but it does require a lot further customization then what is available in this post as the available options needs to be passed/shown based on the selected state and not before.
If you need help with this, feel free to reach out through the ‘Hire me’ page.
Cheers,
Jeroen
Hello Jeroen,
I need to add weight-based shipping rules to different cities.
I don’t know how to do that
Hi Omar,
My Advanced Shipping plugin allow you to create shipping rates per city 😉
Cheers,
Jeroen
hey i need to put condition on city field like if person choose “Amsterdam” city then one more select field dynamically added in bottom of city field. to choose the area under “Amsterdam”
please reply thank you!
and one more thing after customer place order ..so that order goes to that particular city vendor and then he will fulfill that order
Hi,
You can add a conditional field with my Advanced Checkout Fields plugin.
This however does not allow for sending the order to a specific vendor – I think that’d require a customization to accomplish.
Regards,
Jeroen