
For those store owners for who it is needed to setup city based shipping rates this can be a very interesting change. As you may know it is possible to setup city based using my Advanced Shipping for WooCommerce plugin, the downside of that can be that your customers can enter their own values at the ‘Shipping city’ field. This means that you’d have to enter any type of variation a customer can enter to ensure the correct shipping cost are calculated and shown at the totals.
Chances still remain that the customer makes a typo or enters a value that is not recognised by the values you setup for the shipping rates. A possibly solution to this is to change the existing text-input to a dropdown. This way you will have the control which options are available and the customer can enter. In the end this can reduce the error rate at the checkout.
Changing the city field to a simple dropdown
The following code snippet will change the city field to a simple dropdown. You are able to setup both the display value to the customer, and the so called ‘index’ or ‘key’ which is what the ‘City’ condition will match against (when using the Advanced Shipping plugin).
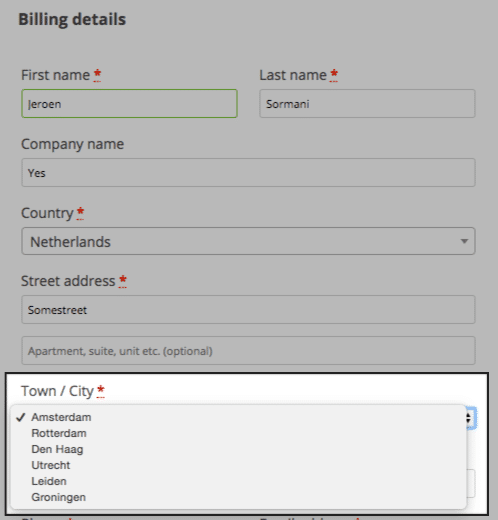
With the result looking like:
Making a searchable city dropdown
If you have a bigger list of cities then I’ve shown above it would be a good idea to change it to being a searchable field, just like how the Country field works. Making it a searchable field can be done with a few additional lines of code.
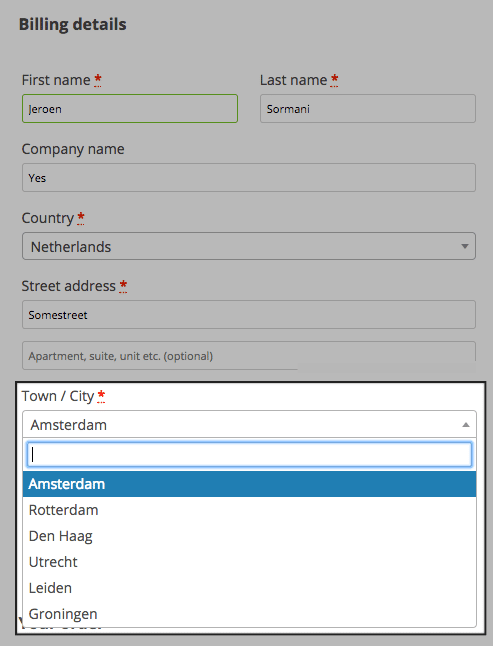
This is how it looks with the searchable field:
Setting up shipping rates based on city
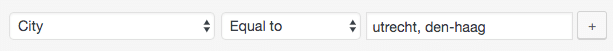
With this example you can more easily setup rates based on the city field. Now you only have one variation the customer can enter instead of many different variations and prevent possibly typo’s. To setup city based shipping using the ‘City’ condition you can now enter the ‘key/index’ values set in the above code to match in the condition against what the user selects.






51 thoughts on “How to change the city field to a dropdown”
Great post! How would one make it so that if the customer doesn’t belong to one of the cities in your list, they can type in their city anyway? I run a local delivery service within a region and want to make it easier for locals to order, but also allow orders from cities from outside the region.
Hi Mike,
You could try and make the city field a enhanced field using SelectWoo for example and allow for user input that way 🙂
Cheers,
Jeroen
How to connect database to here?
Hi,
It is possible to get a list of cities from the database, but there’s not one way to get the values as it depends on where those are stored.
I’d recommend to get in touch with your developer for assistance if you’re unsure.
Cheers,
Jeroen
Hi, is it possible to add a Placeholder in options and also in the search box in options ?
Hello,
i tried and works fine!! but, i dont know how can i modify also the “shipping address” and “billing address” on My Account section..
You know how do the same on this sections ?
Thanks
Hello.
Thank you for this amazing plugin. Is it possible to write just ‘Amsterdam’, instead of ‘amsterdam’ => ‘Amsterdam’
Thank you
Hi Mario,
Its possible, but would require a additional line to make sure the indices of the array are not numeric (e.g. if doing solely that and selecting Amsterdam it would give ‘0’ as the city in the admin).
Try adding something like
$city_args['options'] = array_combine( $city_args['options'], $city_args['options'] );(not tested).Cheers,
Jeroen
It’s working great.
Is there a way to make the search displaying only the cities that start with the typed character ?
If I type A I will see only Amsterdam.
Thank you
Hi,
The searchable field snippet should be close, when you type in a letter it shows all options that have that letter in it (not just at the start).
Cheers,
Jeroen
Hello Jeroen, Excellent code, txs. I use Woocommerce, shipping zones and cost to deliver options to integrate all different zones and the delivery cost. Also I use the “Shipping by City for Woocommerce” plugin . When using your code the dropdown shows up with the cities I configure in the code but seems that there is not integration with the list I create in Woocommerce/shipping zones… Is there any walk around to solve this?
Hi David,
I’m not familiar with that plugin, so unfortunately I can’t say too much about it, but I expect it is possible to customize the snippet further to pull the cities from the plugin.
If you’d like assistance on creating such customization, feel free to reach out through the contact form to discuss.
Cheers,
Jeroen
Hello,
i tried and works fine!! but, i dont know how can i modify also the “shipping address” and “billing address” on My Account section..
HI Jeroen, I’ve been searching a lot and, actually found your code in some other sites. So your very inspirational for others!!
Can you give me one hand with this? Look, I had to create different states and need a dropdown city for each of the states.
My states are like follows:
$states[‘CL’] = array(
‘RM001’ => ‘RM Oriente y Centro’,
‘RM002’ => ‘RM Sur Oriente’,
‘RM003’ => ‘RM Colina’
I’ve actually found a fix extending a plugin, but that causes some of my delivery options not to work =(
Hope you can help me, the universe and I will be very grateful
Diana
Hi Diana,
Having a different set of cities for each state is possible, but requires a more elaborate custom script that I can provide here in the comments.
Unfortunately Woo does not have any support system build in to help with something like this, so its not as quick and easy as the other snippets on this page.
Feel free to reach out through the contact page if you need help creating such customization.
Cheers,
Jeroen
This is still valid in 2024, and this post is still the unique reference I found about how to enhance a custom field, or a core field changed to type=select, with select2 with code, no with a plugin.
So, thanks for your post!
🙂