In older versions of WooCommerce there would display a ‘(Free)’ label behind any flat shipping rate without cost. Since WooCommerce version 2.6.0 it no longer shows this automatically behind shipping rates. Instead it doesn’t show anything, which is not as clear as it can be. Which in turn can confuse your customers and lead to lower conversion rates.
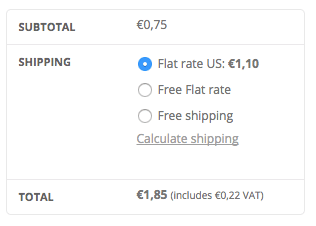
If you have a simple ‘free shipping’ option it is easy enough to add a text manually to the shipping option. However if you have a dynamically priced shipping rate in the (e.g. shipping class based cost) flat rate option or the Advanced Shipping plugin you can’t just add ‘Free’ to the title if there’s a chance it will be paid shipping.
Adding ‘Free’ after a free shipping option
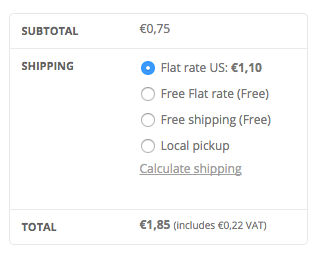
Using the following code snippet you can automatically add the ‘Free’ text behind a shipping option, but only when it in fact is free. I’ve also included a – commented out – part where you can exclude local pickup from displaying ‘Free’ behind it, as this often times is implied.
This code snippet is very similar to how WooCommerce used to add the ‘(Free)’ shipping label to the shipping option.
The results look something like:

If wanted you can also make the ‘Free’ text bold, this can be done by replacing line #8 in the snippet with:
$label .= ' <strong>(' . __( 'Free', 'woocommerce' ) . ')</strong>';
Showing the shipping cost, even when free
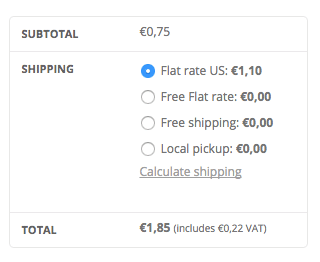
An alternative is to just always show the shipping cost, even when it is a free shipping option. The following code snippet can be used for that;
Which will look like:





6 thoughts on “Add ‘Free’ after a shipping label”
Thanks for that tip !
I wanted the “free” mention before the label (and bold) so here the few modifications :
$label = ‘ (‘ . __( ‘Free’, ‘woocommerce’ ) . ‘) – ‘ . $label;
If it can help someone..
You are awesome for this wonderful code. Thank you.
Hi, quick question, how can I change the text of free/price (if it’s flat rate ) to the label of the shipping method?
Hi Itai,
Not sure what you mean there, the snippet should only add the additional text, and leave the original shipping title with the option; so it shouldn’t require to have to set it back to the label of the method.
Cheers,
Jeroen
Hey Mate, Thanks for the great solution.
I am using flat fee with different shipping classes. So, I want to add simple text: Shipping charges are calculdated based on product type & qty.
I have removed the second condtion and updated the label:
$label .= ‘ (‘ . __( ‘Shipping charges are calculdated based on product type & qty’, ‘woocommerce’ ) . ‘)’;
I want to break line and mention text in 2nd line.
Flat rate: ₨150.00 (Shipping charges are calculdated based on product type & qty)
Flat rate: ₨150.00
(Shipping charges are calculdated based on product type & qty)
Can you please help?
Hi Ali,
I haven’t tested it, but you can try to add
or\n\rto add a break-line and see what works.Cheers,
Jeroen