
At this point I’m starting to write more and more blog posts. Every now and then I get a couple questions from people that I’ve covered in a blog post before and I will send them a link to that blog post. This works great, but can be a bit lacking if you want to specifically point to a section in that post.
HTML IDs
For those who are less familiar with HTML, you can assign an id to each HTML tag like this <h1 id='hello-world'>Hello World</h1>. When doing that, you can actually send someone a link like this; http://domain.com/post-url#hello-world (note the # in front of the ID). What will happen is that the user who will click on that link, will be directly taken to the section with that specific hello-world ID.
Adding a ID to each heading (or section) can be a big pain and you don’t want to do that, you want to write!
Automatically adding IDs
The solution here would to automatically add IDs to each heading in your post. To accomplish this, I’ve created a code snippet that can be used accomplish this. You can copy/paste the code below in your themes functions.php and it will automatically add the IDs. When you’ve already assigned an ID to the heading it will not do anything to it.
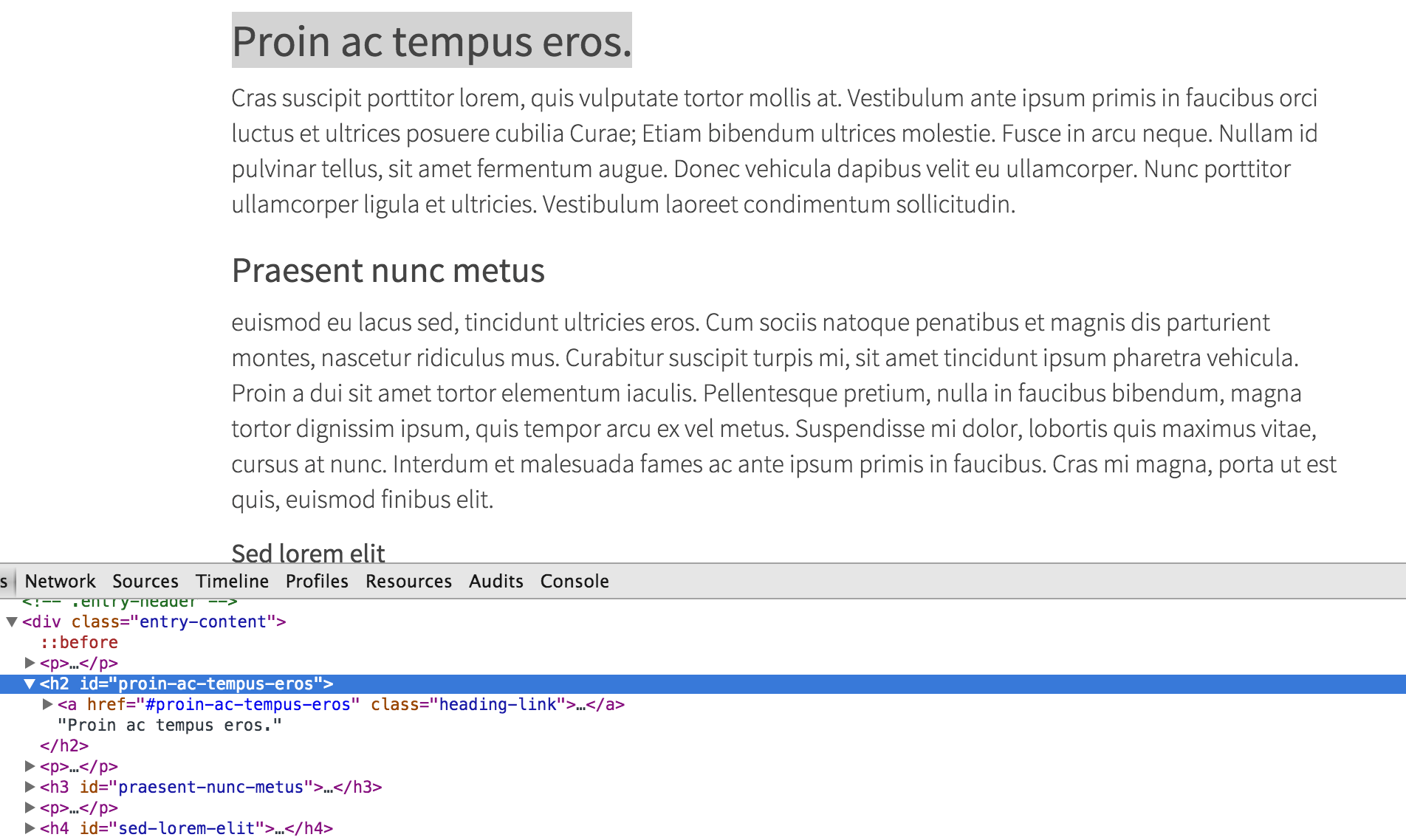
The ID that is assigned to the HTML tag is the title text, only then all lowercase, without HTML tags, and without spaces.
This code can be used by anyone, even if you don’t intent use it yourself, you will most likely make someone very happy that does want to use it! Visually there won’t change a thing so there is very little reason not to use it.
The result of the code above:
Adding anchors in front of the titles
If you want to take it a step further, you can also add anchor icons in front of your heading and link that to that specific section.
This way you will make it almost too easy to share a section of your post, and people will love it!
In order to get this done you can use the modified code below. Do note that you do need a anchor icon somewhere. I’m using <i class="glyphicon glyphicon-link"></i> to display my icon, mine is a Twitter Bootstrap icon (see what I did with that link, its a link to the icons section!).
This also needs a little bit of CSS:
Hiding the anchor icon
Ok, so I know some people will not dig the new icon next to their headings. It is also possible to hide the anchor until someone hovers over the heading. Only change would be a bit CSS change.
The result:
Final words
This is a very simple feature, but can be very powerful for your website visitors. Please leave a comment below if this was helpful for you, or if you ran into any challenges 🙂






21 thoughts on “Automatically add IDs to your headings”
Thanks for the code snippet!
Perfect for documentation pages 🙂 Thanks for sharing this, I rather use a code snippet than a plugin.
It’s 6 AM and I am perfectly happy that no brain power has been necessary so far, thanks to your generosity sharing this! Cheers, Lauren
Great post, thank you!
Would it be possible to add a table of contents at the beginning of the post?
Awesome post Jeroen! Just implemented the above on the blog and it’s so much easier to link to a subsection of each post 🙂
Bless you! Thank you! Exactly what I was looking for. Great work! 🙂
Hi Jeroen,
Great code snippet, that helps us with tocbot (https://tscanlin.github.io/tocbot/) implementation.
We noticed the function works great on single site but not when added to functions.php in a child theme on multi-site.
Any ideas?
Thanks
Francis
Hi Francis,
I haven’t tested the code on a MS, but I don’t see any reason in the code why it shouldn’t work.
Might need some further debugging in that case 😉
Cheers,
Jeroen
Hi Francis,
I’m using it in a theme in a multisite and it works just fine for me. Maybe it’s a child theme thing? I’ll test it when I have access to a child theme and let you know.
Cheers,
Paul
Hi Jeroen,
Is it possible to add a number to the ID if there’s one with the same name? Duplicate IDs are not HTML valid, but sometimes an article might have 2 or more of the same headings.
Thanks for the code, Jeroen!
Might be nice to see an implementation that catches headers with the same ID, and appends a digit to those ones. So if we use this code to auto-generate ID’s on all headings, there will never be duplicates.
Cheers!
Justin
Hey!
Nice piece of work! Already in use. I need just a little bit more functionality to this, but i don’t know how to implement it.
What i would like to do is, to add an ID only to divs that have a specific class, in my case “.hideout” and pulls the ID from the h2.
For instance something like this:
Some Example
Lorem ipsum dolor sit amet…
More lorem ipsum dolor sit amet…
Is that achievable?
Thanks.
is it possible to add the id to the page title?
Hey Jeroen,
I’m not Dutch, but I work for a Dutch company 🙂 I mention that because recently I became part of a marketing team, so I work more with WordPress than anything else. I can’t tell you how many days I’ve wasted so far doing manual tasks, such as renaming all the images! Yes, I know there’s a plugin for that, but we’re not really keen on adding those. So when I proposed this code instead of a plugin to my web dev, he applied it and instantly I was relieved of half the work! I was a bit confused when I didn’t see the ID in the code, but it’s there on the preview page. So why is my company weary of plugins, you may ask? Well, we have this issue: every time the “Reviewer” plugin is activated, the edit page only shows code. You wouldn’t happen to know what that could be about? Anyway, I don’t want to trouble you with my problems, I just wanted to thank you for this amazing solution! I hope your success and creative streak keeps up, because it will be helpful to me as well! 🙂
Best wishes,
Cedomir
Hey there,
I love this feature. It works fine for “normal” posts on my site.
But since longer posts on my page have a TOC and therefore IDs already, they are not displaying the link-icon. Could you tell me how to additionally insert the link icon to already existing classes? The class of the TOC Links from “Fixed TOC” is “ftwp-heading heading-link”.
Could you give me a pointer how the code would need to be adjusted to include already pre-existing anchors too?
Thanks for putting this snippet out there, it’s great!
Regards and happy Holidays.
Tobias
Hi Tobias,
Its possible to do – but a bit harder and beyond this blog post to support that.
Feel free to reach out to me if you’d like to get help with creating a custom solution for this.
Cheers,
Jeroen
It’s been two days I’ve been working to get this to work. Thanks for the article. Fixed in within a minute. Kind of sucks though I didn’t solve it by myself:P
Thanks
Jeroen Sormani, Its works perfectly.
Am I add a div with class like( ) as like as ID?
Thanks
Superb
Thanks Jeroen!
Would it be more efficient to implement this when a post is published, instead of every time the page loads?
If possible, can you provide an example?
Thanks again!
Hi Chris,
Thats certainly a good option. Unfortunately I don’t have a snippet for that readily available, but this one should be able to be used as a basis/starting point to build upon.
Cheers,
Jeroen