 One of the thing I find very important is workflow. I’m always in the chase in how to improve my current workflow; How can I do this thing faster; How can I do it better; How can I automate this? etcetera etcetera. While browsing the web I came across some tool for auto-refreshing after you save a .css file. This wasn’t Ghostlab, but it was what brough me to Ghostlab.
One of the thing I find very important is workflow. I’m always in the chase in how to improve my current workflow; How can I do this thing faster; How can I do it better; How can I automate this? etcetera etcetera. While browsing the web I came across some tool for auto-refreshing after you save a .css file. This wasn’t Ghostlab, but it was what brough me to Ghostlab.
Ghostlab
Ghostlab is created by a company called Vanamco which is based in Switzerland. The app is made for ‘Synchronized testing for web and mobile’ and that is exactly what it does. Have you ever created an application which you had to test on several mobile devices and browsers? Than you’ll know how annoying it can be to write some code – save it – check changes on desktop – check changes on mobile and re-do that a couple of dozens times probably. My biggest irritation is to grab a device and press refresh button (which is hidden in Chrome browser on phones) and waiting for the refresh.
Well, fortunately I came across Ghostlab to solve some of my irritations. With the app you can open different browsers on any (local) device you want, and they will all sync and act as ONE! All your user input like scrolling, field input and reloading will be done on one device and all others will follow automatically.
This means that if you set up 5 devices, and some screens with 5 different internet browsers, where your primary browser will be where you do all your testing, and you just have to check the screens of the other devices, no more clicking, filling in contact forms or refreshing x 10.
How to use Ghostlab
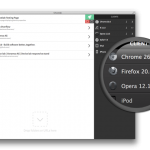
 When first opening Ghostlab you need to add a website to the app. You can do this by dragging an URL from you address bar or a local folder (MAMP for instance) to the app, or you can add a URL/folder to the app by clicking the big ‘+’ in the upper left corner. After this is done you click on the arrow on the right side of the project to start the Ghostlab server. Click on the big green button with a rocket to start up your default browser with your project via the Ghostlab server.
When first opening Ghostlab you need to add a website to the app. You can do this by dragging an URL from you address bar or a local folder (MAMP for instance) to the app, or you can add a URL/folder to the app by clicking the big ‘+’ in the upper left corner. After this is done you click on the arrow on the right side of the project to start the Ghostlab server. Click on the big green button with a rocket to start up your default browser with your project via the Ghostlab server.
Open the same address which you can find in your address bar on other devices to let them copy each other. The address should be your internal IP address, but could also be your computer name.
Quick tip: Use Google Chrome’s tab sync across devices so you don’t have to type the address yourself.
Set up live reloading
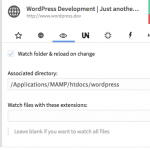
 The option to set up live reloading when a file changes needs a bit of configuration, but not much. Open the settings for the project you want to set up live reloading (click on the icon on the left of the project row). Open the settings tab with the eye icon check the ‘Watch folder & reload on change’ checkbox and fill in the ‘associated directory’ input to the right folder. You can fill out the ‘Watch files with these extensions’ as you wish, I like to add at least .php files, or make it empty since I work a lot with PHP, but it might be OK for you as is.
The option to set up live reloading when a file changes needs a bit of configuration, but not much. Open the settings for the project you want to set up live reloading (click on the icon on the left of the project row). Open the settings tab with the eye icon check the ‘Watch folder & reload on change’ checkbox and fill in the ‘associated directory’ input to the right folder. You can fill out the ‘Watch files with these extensions’ as you wish, I like to add at least .php files, or make it empty since I work a lot with PHP, but it might be OK for you as is.
You’re now set for some sweet and quick testing. You don’t have to reload or anything, it should work instantly. Check by saving an file in the associated directory. Give Ghostlab a few moments to reload.
The future of Ghostlab
 I’ve spoken to Vanamco and they leaked some of the features they are working on with V2 of Ghostlab. I will sum up some of the features they are working on:
I’ve spoken to Vanamco and they leaked some of the features they are working on with V2 of Ghostlab. I will sum up some of the features they are working on:
- New improved inspector (Weinre goes out, their own comes in)
- It will allow multi-cross devices inspection simultaneously, including editing DOM/styles
- Integrated web service which allows you to bookmark a fixed URL on the devices so you don’t have to type IP addresses
- A tunnel service so your local development area is accessible from the WWW (display your local work to your client!)
- Plus some other secret stuff…
The features look promising and I can’t wait. Unfortunately they couldn’t give a date when It will be released.
Conclusion
I’m very happy with Ghostlab to help me test my products on different devices and browsers at the same time. This saves me lots of time and thus money. Its quick to set up and easy to use. The nice thing is that you don’t need a custom piece of code in your script or required to download an app to make it work.
As I’ve heard some sweet things about V2 which Vanamco is currently working on, I’m very excited to see where Ghostlab will grow in future.
Discount for you!
As I spoke to Vanamco they were happy to give away a 30% discount to all of you! Use the coupon code ‘JEROENSORMANI’ while in checkout to get the discount. This coupon code is valid till November 5th 2014.
Of course you can try the 7 day trial first before you buy.
You can get more info and buy Ghostlab here: http://vanamco.com/ghostlab/.


