
Sale prices are the most used marketing technique in the world. Its no secret that a good discount on a product can push the customer over the edge of buying the product they wanted to have for a long time, or make the decision easier when they see the discounted product coming by.
In WooCommerce the sale prices are communicated nicely on the product overview and detail pages, but nowhere in the cart or checkout! In this post I’ll show you how you can show the sale prices in the cart and checkout.
Showing sale prices in the cart
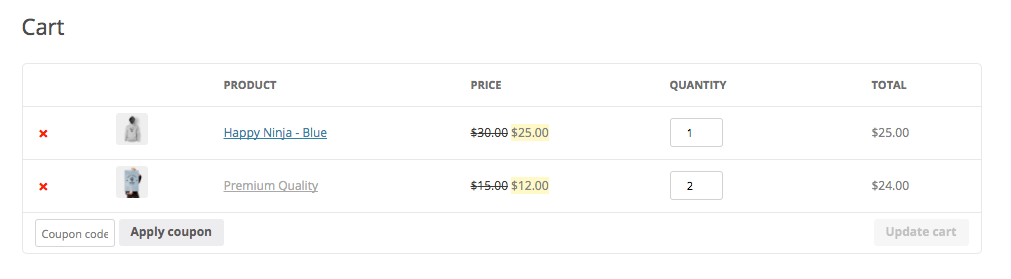
With the code snippet below it will show the product price as it does on the product detail page:
After adding the above code snippet your cart should look something like this:
It looks good and nicely emphasises the sale of the items.
One catch; this does not take in account the tax setting ‘Display prices during cart and checkout’, it will instead take the same value as the ‘Display prices in the shop’ setting to show prices including or excluding taxes.
If this is essential for your store you’d need to further customize the code snippet to represent the correct values.
Showing sale prices in the checkout
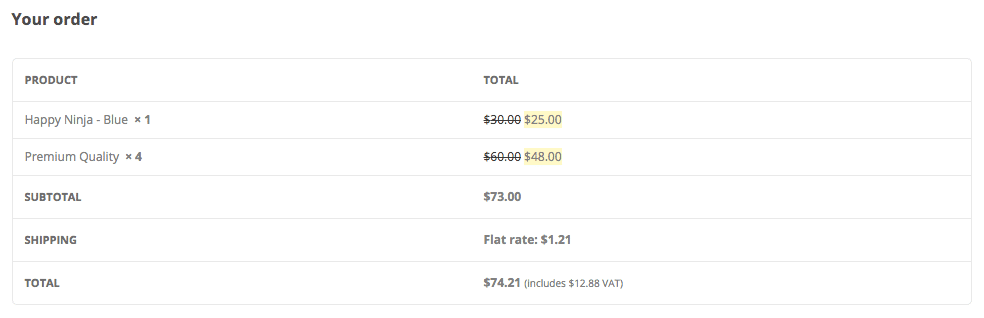
For the checkout a separate code snippet is needed, I’ve made this code snippet a bit more expanded and it does follow the settings of tax display. Since the checkout by default doesn’t show product prices at all, only the totals, we just integrate it with that and show the old total price, and the new one:
The code snippet is quite a bit longer then the one for the cart, but its doing a lot too. This will in fact take in account the tax settings for the store (remember the catch I mentioned before). This will look like this in the checkout area:
A little side effect of this code snippet is that it will also modify the total price in the cart, since they share the same filter name:
If this is undesired it can be disabled by adding a additional check to the last code snippet, right after the function start
if ( is_cart() ) { return $subtotal; }
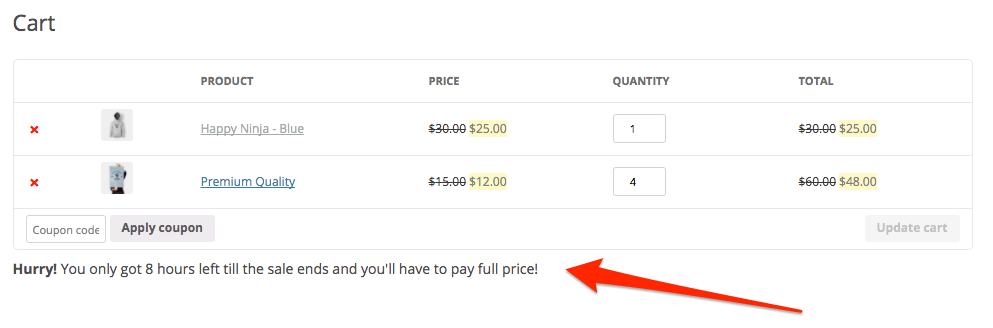
Pro conversion tip! Running a store wide (temporary) sale? Remember your customer this is sale price they’re seeing is only available for a small window. This will create a sense of urgency and fear of missing out, making them pull the trigger on the purchases faster.
A message like this can be added dynamically through the Advanced Messages plugin.
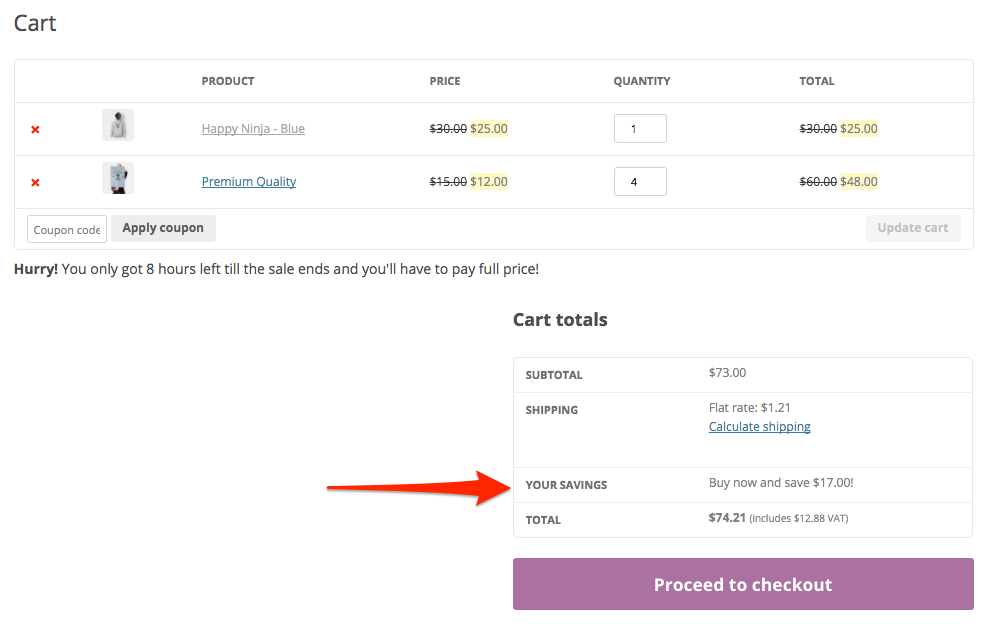
Bonus: Show the savings in the totals
Okay, just one last thing you can do.. Showing the total savings at the totals table would be perfect. Nobody likes to do the math while it is interesting to know how much you’re saving in total.
It will look something like this in the end:
I hope you found this post useful. If you found yourself using one or multiple code snippets I’d appreciate if you can leave a comment below 🙂






31 thoughts on “Showing sale prices in the cart – in WooCommerce”
hello, where do i put these codes at?
thanks!
Hi Amy,
I’ve written a post here that elaborates how you can add code snippets to your site: https://aceplugins.com/how-to-add-a-code-snippet/
Cheers,
Jeroen
Is there any way to place at “Subtotal” too? In the cart sidebar. Just in the “Subtotal”, not the “Total”.
Great code, thanks.
Thanks for this! I’m wondering if it’s possible to also add this to the order confirmation email?
Thanks.
Great 😀 only the checkout scripts results in a PHP error on line 40 somehow..
Amazing code, thank you for sharing Jeroen!
Would you maybe wanna share how to make the sale prices that are not crossed a little bigger then the old price that is crossed or maybe with a extra space between the two prices?
Or maybe show the css mark where to change it in css, I tryed to look up the title to change it in custom css but i only find it all hooked up togheter so if i make 1 bigger all goes bigger 🙂
Butt either way thank you very much really appreaciate your blogs xD
Hi Julien,
You should be able to target the sale prices only with the
.product-price insCSS selector to make them bigger 😉Thank you Jeroen, you are very helpful! I will directly give it a try!
I’m also trying to figure out how to get a space between the 2 prices so they are not so close on each other but i keep trying, maybe with this .product-price code i’ll get that done too instead of looking into the .php coding of it, i’m already happy with the fact you posted these codes here to help us improve our site and sales xD
Have a great day! Julien
There should be a whitespace there by default, this is declared in the `wc_format_sale_price()` function. You can also give the selector some margin to create some additional space.
I wish i was as good in coding as you are :p But thank you for your kindness in helping! 🙂
Excelent!
I used the “YOUR SAVINGS” snippet and it works great.
But i began using the plugin “Woocommece Dynamic Pricing” to give discounts to bulk buys and this snippet doesn’t account for it, it just calculates the Savings from the regular Woocommerce “Sale Price”.
Any ideas on a little upgrade?
Thanks again for the awesome plugins and code snippets, I use your awesome “Advanced Product Labels” plugins too.
I posted a Reply earlier today saying it doesn’t work with Dynamic Pricing Plugin, but you just need to change “get_sale_price()” to “get_price()” since that is the final Product price in the cart after the Plugin does it’s calculations, worked like a charm.
I hope i’m not doing something wrong!
Thanks again!!!
Thank you for great snippets Jeroen. I made a product price is free ( normal price: $189 and discounted price is “0”. ) and i directly copy & pasted in functions.php previously checkout page’s that product price displayed “0” but after that code displaying old price not such as your screenshot. By the way total price was true.
Cpuld you please help me
Thnx
Hey Jeroen, first of all love your blog what a great content! I learned so much from this already. Anyways, why I am here is the following: can you add how much $ required to get free shipping in the checkout box? It was an earlier post of you but I want to incorperate this in the checkout box. Hope you can help me out! 🙂
Kind regards,
Sjors
Hi Sjors,
Not sure what you mean with ‘checkout box’?
I mean the page where the customer fills in all his/her details, then at the right you have an overview of your order:
Product
Subtotal
Shipping
Total
I want to locate your snippet of : ” add $ more to get free shipping” in that box. How can I accomplish this?
Kind regards,
Sjors
It is possible with either a custom code snippet or using my Advanced Messages plugin, I don’t have a snippet available ready to go for something like that though.
Thank you saved me some headache
Hi, do these snippets take into account discounts when coupons are applied?
thanks
Hi Sam,
Coupons are applied on the cart, not on products directly. This would mean it would not show in the cart on the product prices.
Cheers,
Jeroen
How can we display two cart total and subtotal one for regular price and one for sale price on cart page.
Thanks worked perfectly, you rock man !!!
any reason why this would only display to logged-in users?
Hi Mike,
No, there shouldn’t be any restrictions in the code for logged in users. Maybe you have some caching on your setup that is not used for logged in users?
Cheers,
Jeroen
Hi Jeroen,
for the “Showing sale prices in the checkout” we get the following message:
Deprecated: WC_Cart->tax_display_cart was called with an argument that is deprecated since version 4.4! Use WC_Cart->get_tax_price_display_mode() instead.
Any idea how to fix this?
Thanks.
Hi Dietmar,
I actually wrote a updated blog post with updated code snippets over here: https://aceplugins.com/showing-cart-and-checkout-savings-woocommerce/
Cheers,
Jeroen
Thanks a lot!
Hi,
How to show the savings in the subtotal area for each product?
Hi,
The snippet in the “Showing sale prices in the checkout” part should include this.
Cheers,
Jeroen
In “Showing sale prices in the checkout” there’s the $sale_price variable that’s not really used. That’s a lie; it’s used only to make sure it’s not empty but in the same if statement as $product->is_on_sale(). It’s not used again.
Is $sale_price necessary?
Thanks for the code snippet regardless.
Hi Ben,
Its been a while, but I think it was used to determine if a sale price is set to determine the output.
I do always encourage to further modify the code snippets I provide, so if it works good without it for you, definitely go for it! 🙂
Cheers,
Jeroen