
There is a default option in WooCommerce that lets you redirect users directly to the cart when they’ve added a new product to their cart. If you want to redirect users to lets say a landings page, you can do that by adding a small code snippet.
Redirect users to cart after add to cart
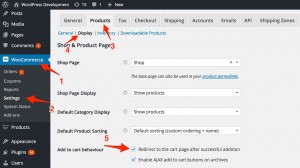
This is the default option that is build into WooCommerce. You can find the option in the WooCommerce -> Settings -> Products -> Display area. When the option “Redirect to the cart page after successful addition” is checked it will redirect all users to the cart after adding a product to the cart.
Redirect users to a custom page
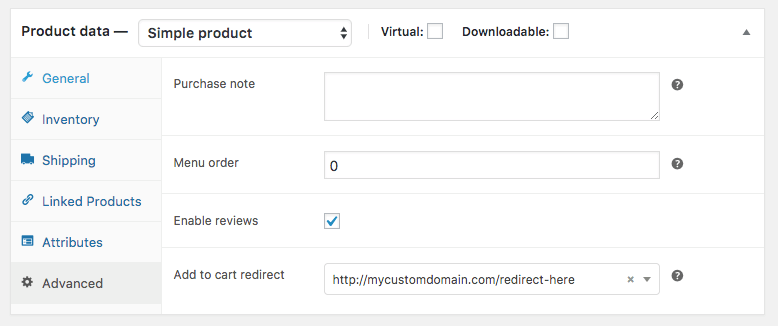
To redirect users to a different page page you can use the following code snippet. This will redirect the users to the page with ID 1. You can also set a fully custom URL, or build a URL of the current site with home_url( 'services/' );.
Redirect to checkout after add to cart
A other common scenario is redirecting the user to the checkout when they’ve added a product to their cart. This may come in handy if you only sell one product / one product per time.
Conditionally redirect users after add to cart
Maybe you want to redirect users to a different page only when they add a specific product to the cart or a product from a specific category/shipping class. The following code snippets give some examples in those scenarios.
You can disable the AJAX add to cart buttons on the same settings page as illustrated above by unchecking the option “Enable AJAX add to cart buttons on archives”.
Redirect for certain products
Redirect for certain categories
Redirect for certain shipping classes
Update: WooCommerce Add to Cart Redirect plugin
I’ve created a plugin that allows for setting up the redirect after add to cart directly within the plugin settings.

Purchase the WooCommerce Add to Cart Redirect plugin.




85 thoughts on “Redirect users after add to cart”
Hi
Thanks for these tips above.
I have a use-case which is related and yet, somewhat unusual. Hoping you could comment on it/guide me?
I am trying to achieve the following:
Let’s say that user is in Page A. In this page, there’s a button, which onclick, takes user to checkout, after add-to-cart is enabled. Now, user is in checkout page, makes payment and comes to Thank you display.
I am wondering how to do any one of the following:
1. After checkout is successful, take user back to Page A
or
2. Embed Page A url within the Woo thank you page (perhaps replacing “Return to Shop” button url with Return to Page button url
Because, I want user to resume activity in the Page A, where user is visiting for a purpose.
Thanks in advance for any inputs/advice.
Thanks for the screenshots! That worked great.
Thanks for sharing this beautiful article. Its really help me to sort out my issue which is comming on webetutorial
Hi Jerome,
Yet again, thanks for sharing another very useful tip.
It’s not quite behaving the way I would expect, and I am wondering if perhaps that’s because the tip is from 2015, and WC has changed a lot since then.
I am using the code you posted under “Redirect for certain products”. I have it redirecting to a WP page I have created.
Once the redirect occurs, it’s as though the add to cart process is incomplete. I can see in the little cart icon in my menu bar that there’s “1” item in there. But the cart in the side bar is blank. As soon as I browse to any WC page (a product or archive) it’s as though the Add To Cart completes it process. The ” X has been added to your cart.” message displays, and the sidebar cart is populated.
Now that I’ve spelt this out, I am thinking it’s because I am redirecting to a page and not a WC product or endpoint. Is there any way to get around that?
Hi Jonathan,
When WC adds a product to the cart it also adds a notice. This notices stays in a sort of ‘queue’ until it has displayed.
The notices only display on WooCommerce pages by default, so thats why that notice appears later on.
Re the cart widget: this may actually be some caching related. I’ve just ran a test and it does appear to show in the cart widget for me on the default theme when adding from the single-product page (haven’t tested the archive/ajax add to cart).
Edit: just tested it on archive + ajax and both also seem to work.
Cheers,
Jeroen
This is great, Jerone. Just what I needed!
I wanted to create a product customiser with loads of options per section then submit as a single sale with an e-commerce facility.
Product customiser scipts just weren’t flexible enough, so I had the idea of using woo-commerce.
The first category is the base product followed by other categories showing each set of options.
I’ve hidden the categories menu and created a load of IF statements based on your code.
This allows me to take the visitor from category to category in the correct order and then to the checkout.
You’ve saved the day again!
Thanks…Kristian
Multiple IF code example:
// Only redirect products that have the ‘base’ category
if ( has_term( ‘base’, ‘product_cat’, $product_id ) ) {
$url = WC()->cart->get_checkout_url();
return $url = “http://mysite.co.uk/short-riding-boots/product-category/colourfinish/”;
}
// Only redirect products that have the ‘colourfinish’ category
if ( has_term( ‘colourfinish’, ‘product_cat’, $product_id ) ) {
$url = WC()->cart->get_checkout_url();
return $url = “http://mysite.co.uk/short-riding-boots/product-category/toe/”;
}
// Only redirect products that have the ‘toe’ category to cart
if ( has_term( ‘sole’, ‘product_cat’, $product_id ) ) {
$url = WC()->cart->get_checkout_url();
return $url = “http://mysite.co.uk/short-riding-boots/cart/”;
}
}
add_filter( ‘woocommerce_add_to_cart_redirect’, ‘my_custom_add_to_cart_redirect’ );
Hi, Jeroen!
I’m looking for the way to completely switch off redirects on “add to cart”. For now it redirects on single product page or on the cart page. I do not need that. If i’m adding product from the archive page, just leave me there!
Could you, please, help with that?
Hi Eri,
This is the default behaviour in WC that should already be the case. Make sure to remove all custom snippets from this post or any other you may have implemented that could redirect the user to the product page.
Note that there is a setting in the WC settings area that allow you to redirect to the cart after add, make sure to turn that off too.
– Jeroen
Hi, Jeroen.
This is very useful article indeed. But If I want to redirect only the specific product category products to cart page and other products will be added by AJAX add to cart buttons.
How can I do the above process?
Can you help me, please?
Hi Monir,
I’d recommend taking a look at my Add to Cart Redirect plugin then. That does support AJAX redirects, but do note that you’d configure it per product then, there’s no category based redirection option (yet).
Hi,
What place should I put the code that “John” mentioned in this question?
What if we want to redirect to product page after clicking on add to cart button?
Thank you
Hi Henrique,
For implementation details I’d recommend taking a look at this post: https://aceplugins.com/how-to-add-a-code-snippet/
Cheers,
Jeroen
Great article ..! i got what i need exact
Love the Redirect “for certain products” script. Thanks!
Hi,
Do you know if this type url still works in the latest version of woo commerce where it adds the item and redirects to the cart?
http://yourdomain.com/cart/?add-to-cart=25
I keep getting empty cart and nothing. The item is valid and everything seems to be setup correctly. This woo commerce seems to be a big@ss headache!
Hi Wilhelm,
Yes this should still work.
Hi
Is there a way to redirect to a list of a particular products cross-sells?
Hi Jeremy,
Sure, if you list those products on a certain page with a ID attached to the section you can redirect users to there with a direct URL.
E.g. https://jeroensormani.com/guide-shipping-taxes-woocommerce/#shipping-tax-class
The hash sends someone to a section of the site using the ID of a tag on the page.
Cheers,
Jeroen
Thanks for the code it worked fine, was looking for a way to redirect users to checkout page once they click on add to cart for some specific product and your post help me a lot thanks.
hi!
can you help? i have a learnpress website, i want users to add the course to the cart and automaticlly send them to the cart.
I have tried everything but not working, with any of your codes will work? can you tell me how? thanks in advance
How do I redirect to the same category page the user has come from – after adding to cart is pressed.
Hi Steve,
I’d recommend to do it using a `is_product_category()` check and then redirect back to the referrer page / get the link of the category.
Cheers,
Jeroen
Hi Jeroen (I speak Dutch, so I can pronounce your name :P),
How to still get an added to cart message when using the custom redirect?
function my_custom_add_to_cart_redirect( $url ) {
$url = "STORE";
return $url;
}
I’m redirecting to the store but I sill want to get the message you get when redirected to cart saying “Stampot toegevoegd in de winkelwagen”.
i’m not using AJAX add to cart.
Thanks!
Hi Javier,
By default the message should still appear after the add to cart redirect – if this is not the case there might be something else going on that I cannot answer without further investigation.
Cheers,
Jeroen
Hey Jeroen,
Thank you for sharing your code. I appreciate the one where you show me how to redirect customers to the CHECKOUT when purchasing certain products.
I’m wondering if there’s a way to disable redirecting them to the CART when they click “buy now” on all the other products (so to keep them on the page they’re on and not send them off anywhere).
Thank you for your help!
Hi Alex,
There’s a setting in WooCommerce Core that enables directing users to the cart when adding to the cart; disable this setting to prevent it and only have the snippet trigger redirects.
Cheers,
Jeroen
This is very helpful, thank you. But can I redirect to a custom URL for only specific products?
Hi Emilia,
Of course, you can do this by adjusting the URL in the snippet.
Cheers,
Jeroen
Hi Jeroen
Happy New Year 🙂
Great little code there.
It works for me on a product level but not with a product variation id.
Any thoughts?
Thanks
Chris
Hi Chris,
It is possible to do this, you’d need to change the product_id check to the variation_id instead.
Alternatively, the Add to Cart Redirect plugin supports setting it based on variation as well 😉
Cheers,
Jeroen
Thanks Jeroen
Want to avoid another plugin to save costs.
My edited script is below but its not working. I have unchecked the Ajax checkbox. Your original code worked on the main product but that is never added to cart, only the variations are.
342 is one of the variation
847 is the page id to redirect the customer to to add other items to the cart.
What am I doing wrong? LOL. appreciate your help
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST[‘add-to-cart’] ) || ! is_numeric( $_REQUEST[‘add-to-cart’] ) ) {
return $url;
}
$variation_id = apply_filters( ‘woocommerce_add_to_cart_product_id’, absint( $_REQUEST[‘add-to-cart’] ) );
// Only redirect the product IDs in the array to the checkout
if ( in_array( $variation_id, array( 341 ) ) ) {
$url = get_permalink( 847 ); // URL to redirect to (1 is the page ID here);
}
return $url;
}
add_filter( ‘woocommerce_add_to_cart_redirect’, ‘my_custom_add_to_cart_redirect’ );