
There is a default option in WooCommerce that lets you redirect users directly to the cart when they’ve added a new product to their cart. If you want to redirect users to lets say a landings page, you can do that by adding a small code snippet.
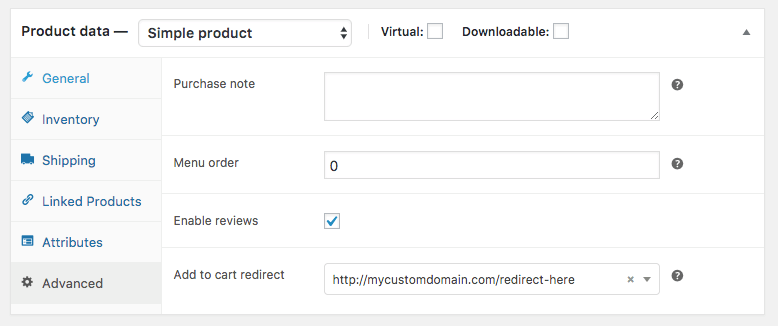
Redirect users to cart after add to cart
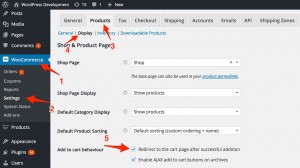
This is the default option that is build into WooCommerce. You can find the option in the WooCommerce -> Settings -> Products -> Display area. When the option “Redirect to the cart page after successful addition” is checked it will redirect all users to the cart after adding a product to the cart.
Redirect users to a custom page
To redirect users to a different page page you can use the following code snippet. This will redirect the users to the page with ID 1. You can also set a fully custom URL, or build a URL of the current site with home_url( 'services/' );.
Redirect to checkout after add to cart
A other common scenario is redirecting the user to the checkout when they’ve added a product to their cart. This may come in handy if you only sell one product / one product per time.
Conditionally redirect users after add to cart
Maybe you want to redirect users to a different page only when they add a specific product to the cart or a product from a specific category/shipping class. The following code snippets give some examples in those scenarios.
You can disable the AJAX add to cart buttons on the same settings page as illustrated above by unchecking the option “Enable AJAX add to cart buttons on archives”.
Redirect for certain products
Redirect for certain categories
Redirect for certain shipping classes
Update: WooCommerce Add to Cart Redirect plugin
I’ve created a plugin that allows for setting up the redirect after add to cart directly within the plugin settings.

Purchase the WooCommerce Add to Cart Redirect plugin.




85 thoughts on “Redirect users after add to cart”
Hi Jeroen,
i do like this functions, very good. I am using them myself. I just didn’t get the hang of to disable the class when someone clicks the add to cart. (I don’t want the product to be added to cart, because i only showcase the products online, people can’t buy it, unless they come into the shop)
So what i have done is:
This does let me change the text of the Add to cart:
add_filter( ‘woocommerce_product_single_add_to_cart_text’, ‘woo_custom_cart_button_text’ ); // 2.1 +
function woo_custom_cart_button_text() {
return __( ‘Contact Us’, ‘woocommerce’ );
}
This does redirect me to my contact page instead of add to cart:
function custom_add_to_cart_redirect() {
return get_permalink( 8 ); // Replace the 123 with your page ID!
}
Do you maybe know the snippet that i can add to my functions.php, so the product doesn’t get added to cart?
I tried:
/* remove add to cart class */
add_filter(‘add_to_cart_class’, ‘woo_custom_cart_button_class’);
function woo_custom_cart_button_class() {
return __(‘more_info_button’, ‘woocommerce’);
}
Unfortunate that didn’t work, i guess that is only for old WC versions.
Thank you and have a nice day
Hi Alex,
I don’t have a code snippet available to prevent adding a product to the cart..
Have you tried setting the product to not-in-stock?
Cheers,
Jeroen
Hi again,
I did find a way to hide the add to cart message with css. But thats not bulletproof. I don’t like css much. I prefer php as people can’t change that. So when you ever find a way to prevent add to cart, show it to the people. thanks!
Alex
Hey i did not see where you mention where to insert the code snippets in the theme or the plugin? can you please specify where the snippets should go thank man! cheers!
Hi Shaun,
Take a look at this post on how to add code snippets: https://aceplugins.com/how-to-add-a-code-snippet/
Cheers,
Jeroen
What if we want to redirect to product page after clicking on add to cart button?
Solved with this code
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST[‘add-to-cart’] ) || ! is_numeric( $_REQUEST[‘add-to-cart’] ) ) {
return $url;
}
$product_id = apply_filters( ‘woocommerce_add_to_cart_product_id’, absint( $_REQUEST[‘add-to-cart’] ) );
// Only redirect products with the ‘small-item’ shipping class
$url = get_permalink( $product_id );
return $url;
}
add_filter( ‘woocommerce_add_to_cart_redirect’, ‘my_custom_add_to_cart_redirect’ );
Glad you already found the solution John, thanks for sharing!
Hi Jeroen!
I tried to redirect certain products but I can’t manage to get it work and its really annoying, I don’t know what Im doing wrong. I took your code:
cart->get_checkout_url();
}
return $url;
}
add_filter( ‘woocommerce_add_to_cart_redirect’, ‘my_custom_add_to_cart_redirect’ );
And replaced the product IDs but nothing happens, It only redirects me to the cart and not the checkout.. Please help me!
Best regards
Florian
Sorry I mean this code snippet..
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST[‘add-to-cart’] ) || ! is_numeric( $_REQUEST[‘add-to-cart’] ) ) {
return $url;
}
$product_id = apply_filters( ‘woocommerce_add_to_cart_product_id’, absint( $_REQUEST[‘add-to-cart’] ) );
// Only redirect the product IDs in the array to the checkout
if ( in_array( $product_id, array( 1, 16, 24) ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( ‘woocommerce_add_to_cart_redirect’, ‘my_custom_add_to_cart_redirect’ );
Hi Florian,
Hard to say what the reason is.. You’d probably have to do some debugging.
As a test, this is the most minimal version: https://gist.github.com/anonymous/aae3fc765a491a4842e6
Jeroen
thanks for this! you are awesome!
Hi Jeroen!
I have a website with amazon affiliate programs and i am using woocommerce. When i try to push the button ”ad to cart” then it takes me to cart page and when i push the checkout button it doesn’t redirect me to the amazon product page. Can you help me solve this problem? My website is
specializedwheels.com
Thanks
Hi Jeroen,
It is surely obvious for you, but i am new to all this… In the code snippet hereafter:
{snippet removed to keep things clear 😉 ~Jeroen}
It is clear to me that I have to insert product ID in the array but please tell me where should i insert the page ID (url) i want to redirect to…
Thank you so much!
M
Hi,
You can do that at the `$url = ”;` part the line below that array.
Cheers,
Jeroen
Hey Jeroen, these are great !
We’ve been looking for something similar to these (skip cart and redirect straight to checkout), but it’s a bit different. Maybe you can add this function to your list if you can help us with it, it may be a challenge because it’s puzzling us.
We’re using a custom worpdress page template and we’re using a custom url on that page template that will automatically add the item to the cart when clicked.
So for example, I’ve got: landing-page.php
the add product to cart link on this page: http://example-store.com/product/necklace/?add-to-cart=9&variation_id=17&attribute_pa_product-color=gold
Whenever I use this template, the product link I put on it should skip the cart page and redirect straight to checkout. *This function should only work on this template, every other product page should operate normally.
Do you thnk this is possible? We appreciate the help in advance if you decide to give this a shot!
Hi Clint,
Although I think its possible to do a conditional check for page template, maybe there’s a easier solution possible..
As you’re mentioning a custom page template, how are the products added to it (more specifically the add to cart link)? Also in a custom way?
If so, you could add a additional parameter to the URL, e.g.
&redirect-checkout=1.Otherwise, you can add a conditional check using the
is_page_template( 'template_slug' )function.Hope that helps 🙂
Cheers,
Jeroen
Hi Jeroen,
Thanks for this article…
Great article! Find all the details at one place
Thanks you so much 🙂
Dude! Thank you! This is exactly what I needed. I don’t know why WooCommerce didn’t think to include this kind of functionality on a per product or per category basis out of the box.
Either way, thank you again! Works perfectly 🙂
Awesome…!
Thank you.
Hi, thanks for the great article… but, i have a question: if i would like to remove completely the redirect ?
I mean… if you go here:
https://www.naranjascostadelsol.es/test-2
after you press the 5 Kg button, woocommerce will correctly add the product and than you will redirect to the site home…i would like to stay on my test-2 pages… do you think it’s possible?
Thank you very much
Hi Angelo,
WooCommerce shouldn’t redirect you to the home at all. If you don’t want to redirect the user you shouldn’t either add a code snippet from here either.
It could be there is something not setup correctly in regards of say your permalinks, but thats not something I would be able to help you out with from here.
Hope that helps!
Cheers,
Jeroen
Hi Jeroen,
Is there a way I can redirect the “Add to cart” button to a custom URL based on the specific ID of the product, i.e. if a product with ID = 45 is clicked the button redirects to a custom URL and if a ‘Add to cart’ link for the product with ID = 46 is clicked, the button redirects to a different URL and same for the product with variations.
Can we achieve this?
Hi Harsh,
There’s actually a example in the post which shows how you can setup the redirect rules per product.
If you want, I have created a extension that may be helpful, if you want more info, feel free to contact me.
Cheers,
Jeroen
Hi,
Actually we want “buy now” button in another website, If we clicked that button , We have to redirect to wocommerce product cart page , and aslo that product can be added to the cart. Is it possible
Cool mate, this is what i needed !!
Hi Jeroen,
thanks for the great article.
When clicking on the add-to-cart-button, I want to redirect the customer to the checkout page. I added the following code as a variation and it’s working:
add_filter (‘add_to_cart_redirect’, ‘redirect_to_checkout’);
function redirect_to_checkout() {
return WC()->cart->get_checkout_url();
}
But only if the add-to-cart button is on the single-product-page of woocommerce.
When I add the shortcode [add_to_cart id=”post-id”] to a random page in wordpress, it’s not working…
Do you have a suggestion what I’m missing?
Thanks for helping out.
Markus
Hi Markus,
I’ve got say that I’ve never used a add to cart shortcode before and haven’t looked at how that works / if it does anything differently.
Is it doing a ajax add to cart or a page refresh?
Cheers,
Jeroen
What if you want to direct them to the cart only for some products, but for the rest, you want to use the AJAX option? For example, suppose I send a customer a link in an email that auto adds the item to the cart. I don’t want them to have to click a view cart button too. Is this possible?
Hi Mike,
You could setup a conditional so it only applies to certain products, but I don’t think that would be best in your scenario as it would always go for those products and not only if you send them a link (well, you could also build that).
Cheers,
Jeroen
Hi, thanks you for awesome article!!
I have one additional question:
I want use one category ass “add accessories” before cart page. So I set up “add to cart” redirect to cart page (in Woo settings), than I add your code to redirect specific category to “accessories category page” and now I want keep users stay here until they click my continue button.
Does it possible disable redirects completely for certain category?
Should I combine Woo setting with code or should it be complex code, without Woo settings?
Thanks you
If I have 200-300 products and at the cart, I want to redirect the products to another URL, what could we proceed?
Thanks for the article!
I found a code that will allow the customer to be redirected to the parent category page after adding a product to their cart, but how do I redirect products to go to its subcategory instead?