
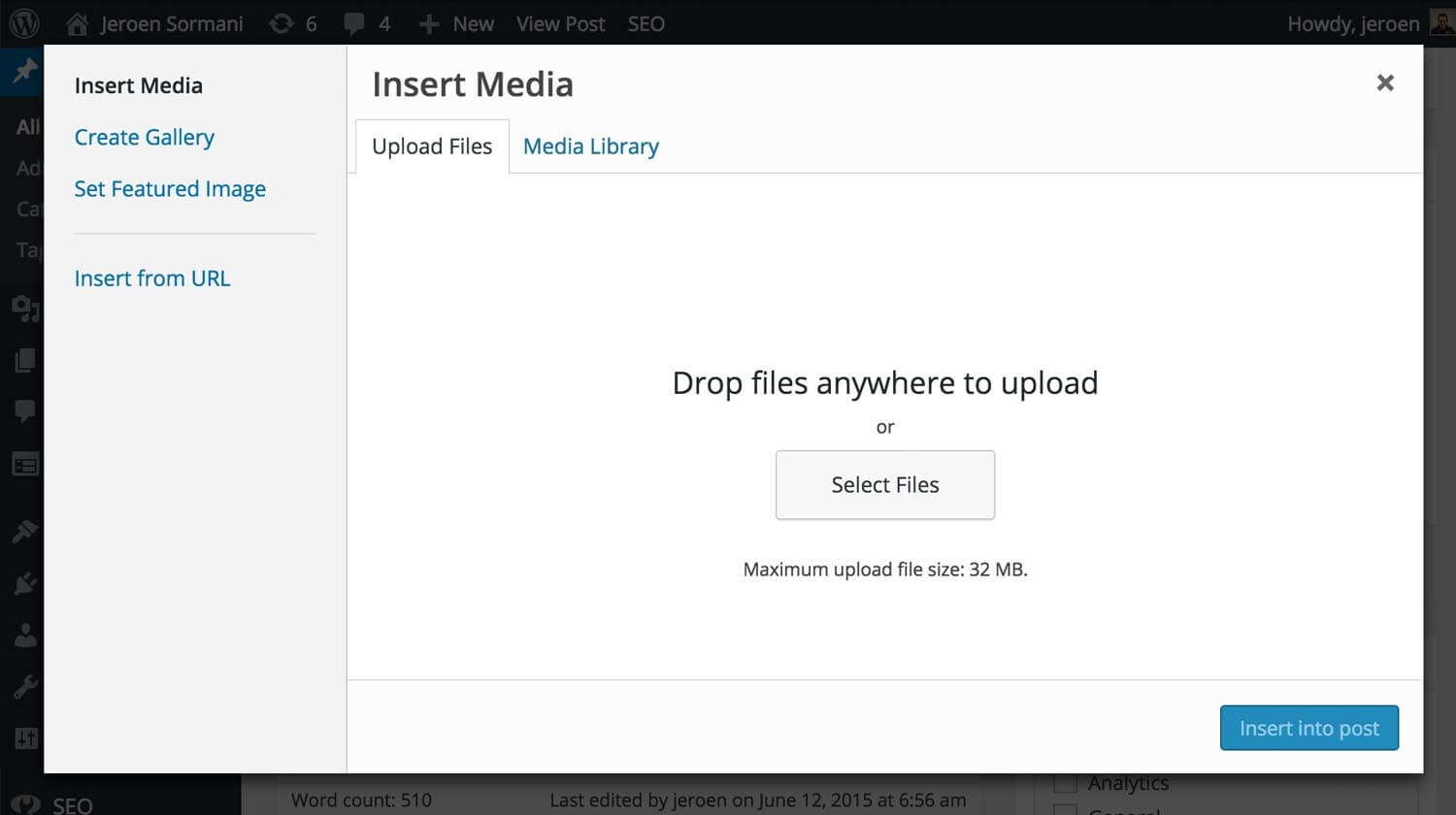
Recently I had to include a image selector in one of the plugins I was developing. Going for the pure WordPress look and feel, I really wanted to use the image selector everyone knows from the ‘Add Media’ button when you modify a post. To accomplish this, you’d need to go through a couple of steps I will lay out here.
Create a settings page
You may already have a settings page ready where you want to include the media selector on, if so, you can skip this step and go to the next one. Use the following code to add a new submenu page to the ‘Settings’ menu.
What this does is add a ‘Media selector’ link to the settings page, and uses the ‘media_selector_settings_page_callback’ function to display the setting fields.
And just to be clear, this will work, but is anything but the best way of adding a settings page. Please use the Settings API for that, and if you want to make it easy for yourself, generate a settings page with the WP Settings API tool.
Add the settings fields
In order for the media selector to fully work, you need at least a upload button and a input field. The input field can be a text field, but also a hidden field. In this post we’re inserting the post ID of the attachment that is being selected/uploaded, so I chose for a hidden field.
Include the (java)scripts
Right now you should have a page that you can visit, and see a button and a empty image. When clicking the button, nothing will happen as we still need to include some scripts. WordPress has made this very easy for us, and you can use the following code for that
For the sake of this post I will print the scripts directly in the footer, but PLEASE! enqueue your javascript in your plugin. The following script will do a couple of things;
- On the ‘#upload_image_button’ button click, it will open the media selector
- Set the image preview ‘src’ so the preview will be immediately visible
- Set the attachment ID in the hidden input field for us to save later
Save the selected image
I just realised I was missing a <form> tag and a save button on my settings page, so I added that below. Also adding a bit of code to save the attachment ID, and pre-filling the preview and input field when they are saved.
Done.
That should be it, you will now have a settings page, with a official WordPress media selector allowing you to select and save the attachment ID. I want to say again that the code is used to give a example on how to implement the WordPress media selector, not on how to create a proper settings page, enqueue scripts or anything.
Here’s a snippet with my entire test plugin;
Thank you
A big and special thank you to Mike Jolley where I initially learned this from. The Javascript in the post comes from him.



14 thoughts on “How to include the WordPress media selector in your plugin”
Hi, I got it to work almost… when I upload stuff I get “You dont have premission to upload this file” error.. is there something I forgot to add?
Hi Tommy,
Sounds like its more of a server/folder permission issue rather then in the code..
Can you upload files in the media library?
Cheers,
Jeroen
I may be a little late here, but I just started using this example and got the same error as Tommy Danielsson. What fixed it for me was moving the javascript to an external file, like Jeroen warned. Now this posed the problem that I no longer had access to the $my_saved_attachment_post_id php variable. However, it becomes unnecessary if you use the media’s URL instead of the id. You would have to change line 65 “attachment.id” to “attachment.url”, and comment out or remove any reference to “set_to_post_id”.
Jeroen, thanks so much for this post, I had look all over for a way to integrate the WP media library. I finally learned how!
Hi! How to display the “create a gallery” link?
Hi Jeroen,
Do you know if its possible to create this without jQuery? The jQuery library is a bit heavy to use when this is the only reason to include it.
I can’t figure out how to set the ‘select’ event without jQuery.
file_frame.select, file_frame.onselect and file_frame.addEventListener(‘select’, function(){}); don’t seem to be working.
Finding this useful after 6 months , I have a question why we need to wp_enqueue_media() ? is that not already available there ? . but my code worked only after adding that .
The wp_enqueue_media function adds all required scripts to run the media selector, see: https://codex.wordpress.org/Function_Reference/wp_enqueue_media
This worked for me! Thank you!
Great post Jeroen.
@Stefan Janssen, WordPress back-end is already using the jQuery library, so enqueuing it in your plugin does not put any load on the overall application. All you are really doing is simply defining it as a dependency of your own JavaScript file; an insurance to make sure that library is available when you need it. If you cannot figure out how to set the “select” event without jQuery then that’s one more reason to use that library. It not only speeds up your work but shields you for having to deal with web browsers inconsistencies.
Thanks Jeroen very usefull.
Thanks Jeroen. your tutorial is very useful for me.
What if I want to show only media library and choose images from library only. I don’t want to upload from the device and I also don’t want to show those links in left sidebar.
Hello Friends,
If you want a good tutorial on how to select image ids from the database through WordPress API for WP Meta Boxes then the WordPress Codex is your best friend.
Here is the Codex page similar to what is going on above:
https://codex.wordpress.org/Javascript_Reference/wp.media
The above link also explains how wp.media works. I’m quite sure this is where our friend Jeroen got his knowledge from. 🙂
Thanks Jeroen for the useful tutorial it works fine.