
There is a default option in WooCommerce that lets you redirect users directly to the cart when they’ve added a new product to their cart. If you want to redirect users to lets say a landings page, you can do that by adding a small code snippet.
Redirect users to cart after add to cart
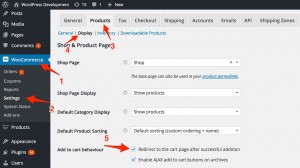
This is the default option that is build into WooCommerce. You can find the option in the WooCommerce -> Settings -> Products -> Display area. When the option “Redirect to the cart page after successful addition” is checked it will redirect all users to the cart after adding a product to the cart.
Redirect users to a custom page
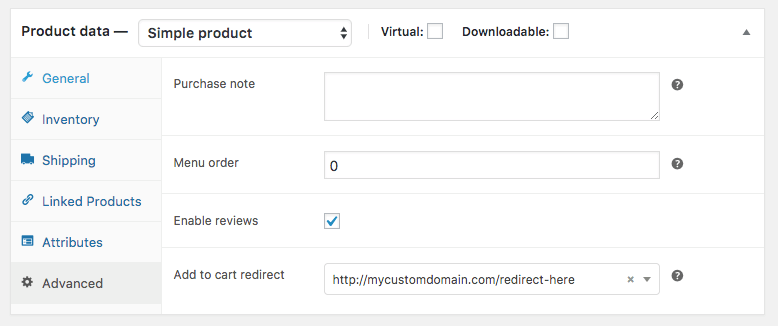
To redirect users to a different page page you can use the following code snippet. This will redirect the users to the page with ID 1. You can also set a fully custom URL, or build a URL of the current site with home_url( 'services/' );.
Redirect to checkout after add to cart
A other common scenario is redirecting the user to the checkout when they’ve added a product to their cart. This may come in handy if you only sell one product / one product per time.
Conditionally redirect users after add to cart
Maybe you want to redirect users to a different page only when they add a specific product to the cart or a product from a specific category/shipping class. The following code snippets give some examples in those scenarios.
You can disable the AJAX add to cart buttons on the same settings page as illustrated above by unchecking the option “Enable AJAX add to cart buttons on archives”.
Redirect for certain products
Redirect for certain categories
Redirect for certain shipping classes
Update: WooCommerce Add to Cart Redirect plugin
I’ve created a plugin that allows for setting up the redirect after add to cart directly within the plugin settings.

Purchase the WooCommerce Add to Cart Redirect plugin.




85 thoughts on “Redirect users after add to cart”
I meant 341 is the variation (342 is another variation)
A potentially noob question- where exactly do we paste these wonderful code snippets?
https://aceplugins.com/how-to-add-a-code-snippet/ 🙂
Great post, is there option to redirect users to the pervious page?
I using “https://sitename.com/?add-to-cart=proudct-id” to add product and want the users to return to the pervious page they was before adding and show message they know the product was added.
Different question can I do this with the “return to shop” button on the cart? I want the user return to the pervious page
Thanks
Hi Rubb,
This can be done, you can use one of the paremeters of the
$_SERVERglobal for this to find the previous page.Not sure what you mean with the second part.
Cheers,
Jeroen
I cannot get “Redirect for certain products” to work.
Has something changed in woocommerce?
It seems to be impossible to get the ID of the product to trigger the Conditional redirect URL.
Hi Martin,
It should all still work, nothing has changed in Woo. Maybe there’s something else that overrides the snippet.
Cheers,
Jeroen
Can these work with Ajax enabled? Just have a few products that I want to redirect and don’t want to turn off Ajax for the rest. Thanks for any input
Hi Jake,
It is possible to do this, but requires a different code than what is available here (this is server side code, that would be JavaScript for front-end).
AJAX redirects are available in the WooCommerce Add to Cart Redirect plugin if you want to use that.
Cheers,
Jeroen
Not sure if this helps anyone, but based on the above codes (thanks, Jeroen!) I created the below code that redirects to the cart ONLY when clicking from a certain page:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( is_page( ‘1’ )) {
$url = get_permalink( ‘1’ ); // URL to redirect to (1 is the page ID here)
return $url;
}
}
add_filter( ‘woocommerce_add_to_cart_redirect’, ‘my_custom_add_to_cart_redirect’ );
I’m certainly not a PHP coder and simply played with copy-pasting to get the above working (so if it would need improvements, let me know 🙂 )
You just saved my life! I was trying to redirect users to a different page after adding products from a specific category, such as to create a step-by-step guided shopping experience.
Your code to redirect for certain categories worked like charm
thank you!
Hi Jeroen,
Nice one 🙂 I’m almost by my solution.
One ask: do you know how i can complete my last task.
If the push the button ‘add to cart’ that the automatically redirecting to the checkout page without clicking to the cart or view cart hyperlink?
Peace!
Hi!
When using the 2nd snippet on this page it should already redirect to the checkout page. If you’re using AJAX add to cart buttons this may not work, though you can disable this feature in the WooCommerce > Settings > Product settings.
Alternatively you can use my https://woocommerce.com/products/woocommerce-add-cart-redirect/ plugin which supports the AJAX add to cart redirect 🙂
Cheers,
Jeroen
Ah great! Thanks for your fast feedback 🙂
My cache was it all the time grrrr.. stupid hahaha second works great for my solution!
Cheers and wish you happy days
Peace!
If I don’t disable the AJAX add-to-cart buttons from woocommerce. Why isn’t it work?
Hi Moshiur,
The method of adding an item to the cart is different when using AJAX vs. HTTP. The conditional code definitely requires the HTTP method as that is where the conditional check is done.
Cheers,
Jeroen
Hi,
Thanks for the tutorial.
Just wondering, how might one redirect customer to custom URL if they add one of two or more variations in their cart?
Thanks, R
Hi Ross,
Do you mean if they already have some items in the cart, or do you have a multi-add to cart option on your site?
Cheers,
Jeroen
Hi,
Thanks for coming back to me.
Apologies, I think its a combo of what you have already gone through, looking at your post.
What I am looking to do is from “Redirect for certain products” but to a custom URL.
Thanks, R
Is that possible with a few tweaks to the ‘Redirect for certain products’ script?